Heya, so for this article we are going to be covering the following:
- Using VueJs via the CDN
- Installing VueJs in your computer
- Creating a VueJs Project
- Understanding the folder structure
- Additional tools and extensions
And yeah we will be doing this in VueJs 3😉
The VueJs CDN
Create an index.html file and write out the basic scaffold for an html file like this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Vue Project</title>
</head>
<body>
</body>
</html>
To include Vue into this project copy and paste of this line of code specifically into the <head> tag.
<script src="https://unpkg.com/vue@3.0.2"></script>
This is the CDN link for Vue. Congrats you have added Vue to your HTML project. The next step is how to use it. It's a JavaScript framework and obviously we need to use the <script></script> tag to be able to use Vue in the project.
So in order to use Vue you need to add this to your index.html and the resulting code should look like this.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Vue Project</title>
<script src="https://unpkg.com/vue@3.0.2"></script>
</head>
<body>
<div id="app">
</div>
<script>
const app = Vue.createApp({
// your vue code will go here
});
app.mount('#app')
</script>
</body>
</html>
So let me explain this . We added the Vue CDN link, and this gave us access the the Vue library which contains objects and methods. So we created a const called app and then used the Vue method createApp to create a vue app and stored its contents in app. Secondly, our constant app now has access to a method called mount and we use this method to specify the part of the DOM we want to manipulate with Vue. To do this we did app.mount('#app') . This line of code locates the element with ID app which is the <div> we created in our HTML body. Understood ? Good. 😂 That's for using the Vue CDN
Installing the Vue CLI
In order to create large applications , we cannot solely depend on the Vue CDN for that. It is always best to use the Vue CLI to create your Singe Page Applications.
To use the Vue CLI you have to install NodeJs on your computer if you do not already have it. You can visit nodejs.org to download and install it.
To install Vue, open a terminal and paste in the following command.
npm install -g @vue/cli .
That should install the Vue CLI on your computer. 😉
Creating a VueJs Project
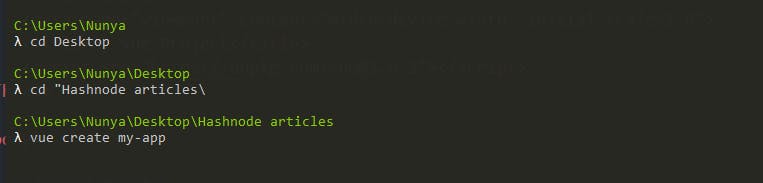
Now that we have the Vue CLI installed we have access to the commands we need to create a VueJs project. Using your terminal, navigate into the folder you want to create the project, and use the command vue create <project name> to create the project.

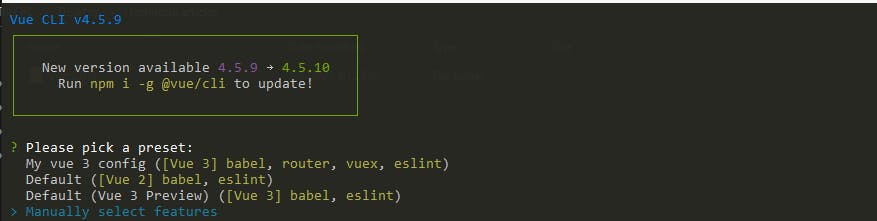
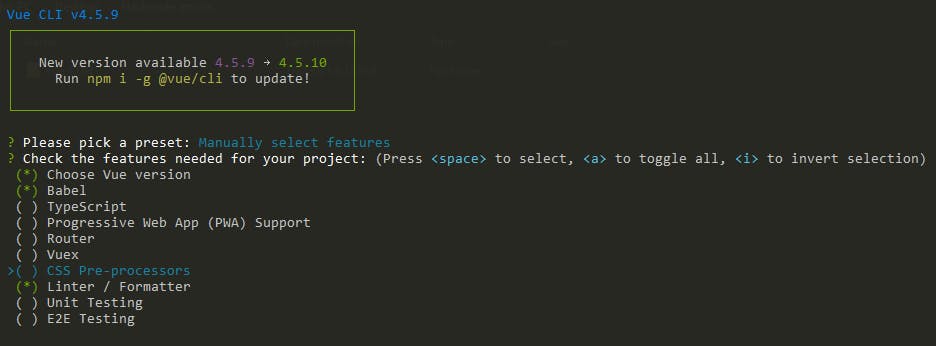
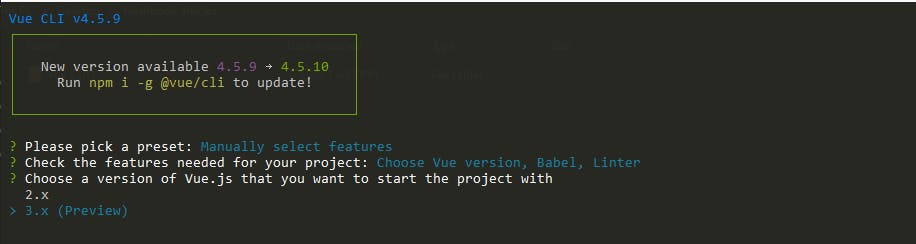
Now you will be presented with a screen with some options , select Manually select features by using arrow keys and hitting enter.

Next, hit enter meaning you are okay with the features selected. Make sure Choose vue version is selected

Next screen select Vue 3.x

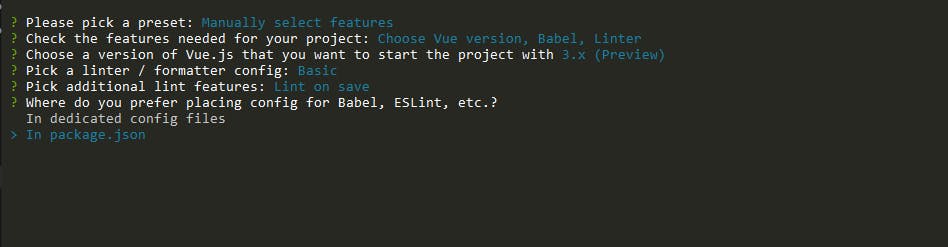
Then hit enter for the next set of screens. Choose the option below when you get to this screen.

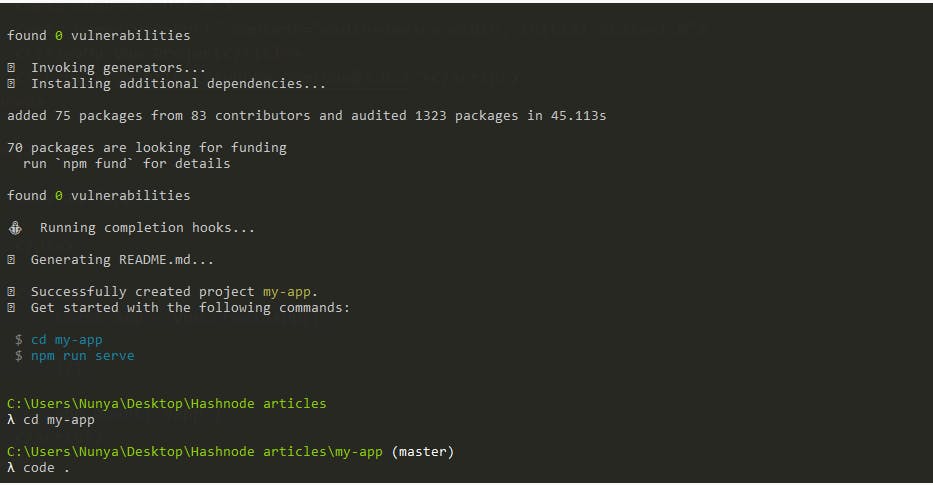
Vue will create the project and when everything is successful you get the screen below:

Good now enter the directory cd <project name>, as shown above. Then finally you can open it in your code editor, in my case I am using visual studio code so I use the command code . . Great your project is all set up and ready to run.
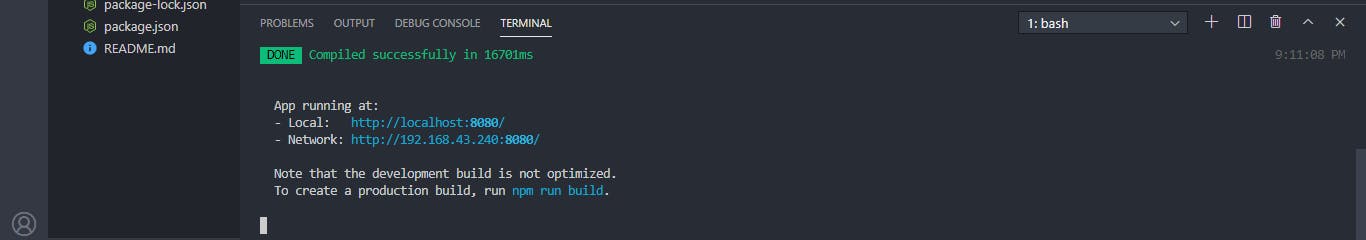
To start the project you can use the integrated terminal in VS code by running
npm run serve

Click on the link provided to open up the project in your browser. When you see the screen below then you did everything right ! ✌

Understanding the folder structure
After you create your project, seeing the folders and files might feel completely confusing so here is the explanation to that lol 😂
node_modules : This folder contains all your dependencies, current ones and the ones you are going to install in the lifetime of the project. It's not a folder you should worry about.
public : This folder contains your index.html file, this file gets served to your browser. When you open it you would see a single
<div>with an id of app, remember that? Looks similar to when we used the CDN.src : This is our source folder, all of our css, components and assets are kept here. It contains some other folders which are explained below.
src/assets : This folder keeps the assets we use in our project, css files , pictures etc.
src/components: This folder holds all your components. Components are simply the separate parts of a web page, for example the navbar, the footer, a slider etc. Yes we create different files for all these parts and keep them in this folder
App.vue : This file is the root component for our project. All other components are injected into this root component and this in turn is imported into the
main.jsfilemain.js : This file is important, its the engine of the whole project. It has the
createAppmethod which mounts everything in our root component unto our webpage through the<div>with idapp. In future we use this file to import libraries that we install into our project.package.json : This file contains all our dependencies and you would occasionally visit it, don't get worried about it for now.
Basically, these are the folders and files you should understand to be able to start building awesome projects in VueJs. ✌
Additional Tools
If you are using VS code I advice you install the Vetur extension. Makes things easier. Secondly install Vue Devtools extension in the browser you are currently using.
Conclusion
Basically this article contains what you need to quick start your VueJs project. Thanks for reading ...lol😉